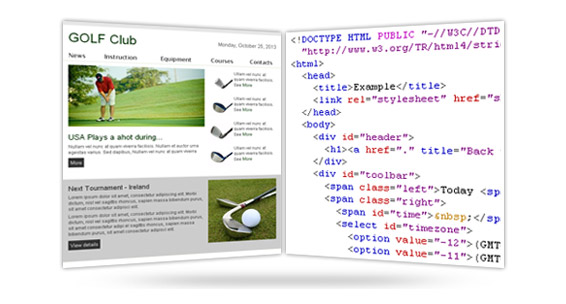
How to design an HTML email

HTML newsletters are still an amazing resource for any digital marketing strategy. The capacity of emails to reach quickly and effectively all customers, coupled with the appealing graphics allowed by HTML code, is definitely a great mix.
It’s not easy to tell how to design a great HTML email: surely it’s not a trivial task, and it both requires good coding skills and a certain graphical taste. However, it’s also true that the art of creating a professional HTML newsletter obeys to some standard rules commonly shared among web designers – the main ones being:
- Keep it simple. Plain doesn’t mean trivial, and original doesn’t mean complex: the aim of your template is to drive your users’ attention to the call to action. Cut to the point and avoid any useless frills.
- Don’t mess with the dimensions. It’s a widespread norm to keep your newsletter’s width under 600px – less is better. Concerning the height, it depends on your content: but don’t exaggerate, because nobody is going to scroll down forever to read what you are proposing.
- Write good HTML. It’s clearly crucial. Indent your code, verify your lines, develop the HTML page along the classical tags (<table>, <img>, <p> and related inline elements like <em> or <strong>>), avoid if possible the use of the
tag, structure the content using tables. If you use CSS – and you should, given that it’s a huge help to make your template correctly displayed on different clients – remember to always keep it inline.
- Use alternative texts for your images. HTML newsletters usually rely a lot on images – even if one should never overload the template with them. Anyway, it’s important to provide always an alternative text for any images in case they will be blocked by the user’s client. Also, never entrust your call to action only to a single image: put a visible link also in the textual part of the newsletter.
- Test, test, test. Different browsers and different email clients will unfortunately display your template in different ways. That’s why it’s necessary to try your email design on different browsers, clients and webmails. Testing is important not only to verify the newsletter’s appearance, but also to check if there’s any danger for it to be labeled as spam. In fact, this can depend also on your template: if it’s packed with too many images and there’s a little text, especially. (Some software – like SendBlaster – provides an internal spam scan: we recommend to run it always before sending, if you can).
That said, if you’re not confident in your abilities or you prefer to defer this task to someone else, here’s the solution: a package of 300 beautiful templates optimized for different categories of products, fully tested against the major email clients.
Download now 100% free email newsletter templates!
